Minor Added a new endpoint to retrieve information about a specific application key. For more information, see Get an Application Key.
Elastic Path Changelog
Keep up with changes to Elastic Path services by subscribing to our RSS Feed, Atom Feed, or JSON FeedIntegrations Hub - support for product import
Major You can now use the Elastic Path Commerce Cloud Store Product Import in the Integrations Hub in Commerce Manager to import product data from one Elastic Path Commerce Cloud store to another. See Elastic Path Commerce Cloud Product Import.
Studio Release 163 | January 17, 2023
Overview
A small release of mostly bug fixes.
Banner Features
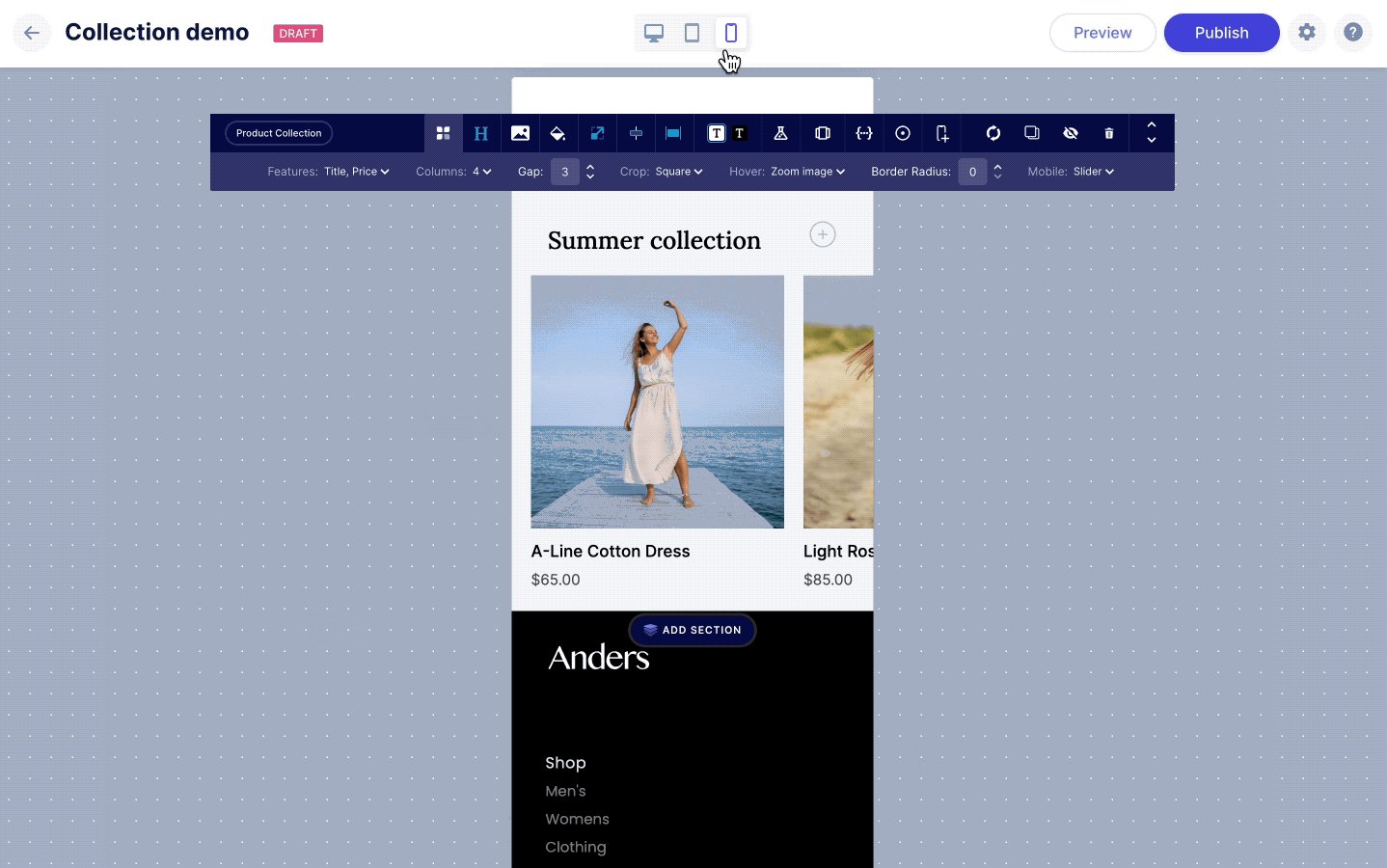
Mobile editing updates
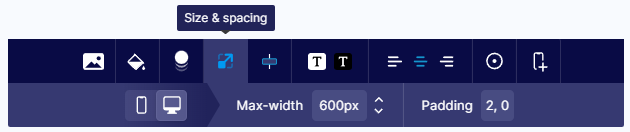
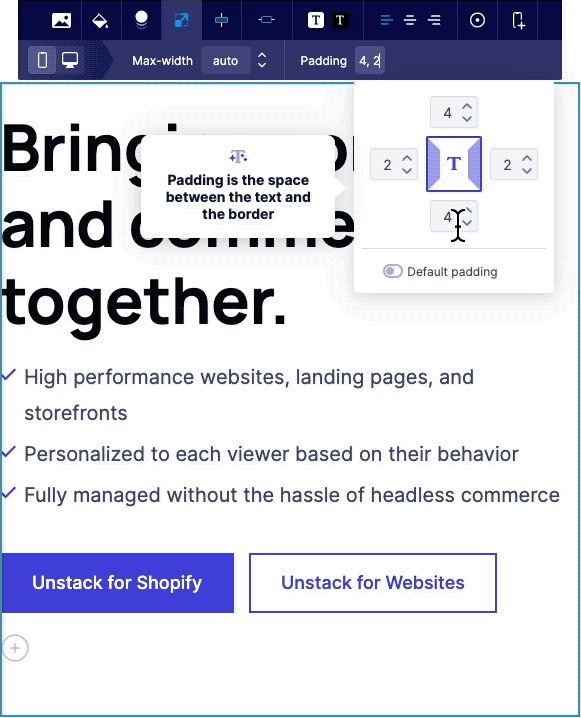
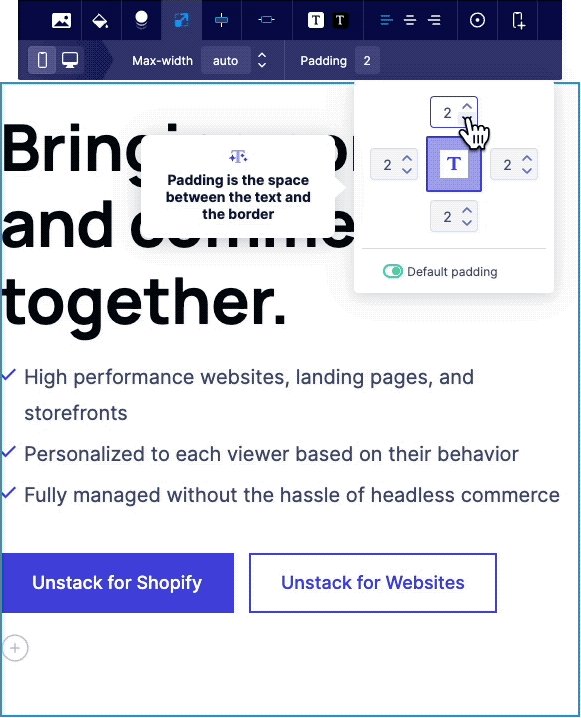
Two updates here! The first, when you hide a section on a specific viewport it will no longer show on that viewport. Secondly, we removed the desktop/mobile toggle from Size & spacing. To edit mobile padding or desktop padding, you'll now need to use the device toggle in the top of the editor.
Below is what this option used to look like. You'll no longer find this option in any toolbar.

Stripe integration deprecation
With Release 162 we removed subscription-based content gating, and with this deprecation of our Stripe integrations is complete. You'll no longer find the Stripe integration in Settings > Integrations.
Complete List of Resolved Items
Mobile Editing & Preview
- Tweak - Adjusted device-specific sections so they aren't visible in viewports other than the one that is defined.
- Tweak - Remove device selector from "Size & spacing" setting
- Bug - Fixed an issue where child header links would be cut off on mobile if there were a lot of them.
- Bug - Fixed an issue where scrollbars would appear in places where they weren't supposed to.
- Bug - Fixed an issue where there would sometimes be overlapping scrollbars in the editor.
- Bug - Addressed an edge case where the toolbar of the first section could be inaccessible to users if their landing page had no header.
Product Collections
- Bug - Fixed an issue where "Add to Cart" text wrapped to two lines
Better Lighthouse Scores
- Bug - Fixed an issue where the font "Inter" was being loaded into all sites.
Integrations
- Tweak - Removed Stripe integration from all accounts
Misc. Bugs
- Bug - Fixed a slight alignment issue for left-aligned actions.
- Bug - Fixed an article content alignment issue. Article contents are once-again centered on the page.
- Bug - Fixed an issue with button text hover state on rendered pages.
Commerce Manager order filtering
Minor Commerce Manager: When filtering your orders in Store > Orders, you can now see that the Exact toggle is always ON by default. For more information about filtering orders, see Filtering Orders.
Build rules for variation builder, discounts on order details
Minor
If you specified build_rules for a product, when using Get all products or Get a product endpoints, the variations attribute now lists the variation option IDs that you specified to include when building your child products. If no build_rules are specified, all the variation and variation options available for a product are displayed. If a product does not have any variations, then the variations attribute is not displayed. See Build Child Products Using Variations.
Minor Commerce Manager: We have made some improvements on how discounts are displayed on the Order details page. Additionally, a new Discounts field is now available on the Order details page to see the total discounts applied to the order. For more information, see Order details page in Elastic Path Commerce Cloud Commerce Manager.
December 19, 2022
Major When duplicating hierarchies using Duplicate a Hierarchy endpoint, you can now use the include_products attribute to specify whether you want products associated with the nodes in an existing hierarchy to be associated with the nodes in the duplicated hierarchy. This is useful because you do not have to re-associate all your products with the duplicated hierarchy. For more information, see Duplicate a Hierarchy.
Studio Release 151 | September 19, 2022
Overview
This release was a move back to our weekly release cadence and included a some UI improvements and bug fixes.
Banner Features
Back to Shopify Button
Previously we didn't have an easy way for our users to easily get back to Shopify from Unstack. The addition of this button fixes this and provides an easy way for them to return to Shopify when they might need to.

Complete List of Resolved Items
- Feature - Added "Back to Shopify" button
- Tweak - Updated page title in editor to use "New Page" as a placeholder when there was no title defined.
- Tweak - Several changes to some internal biz-ops tooling
- Bug - Fixed an issue where the header of the contact details screen wasn't aligned properly.
- Bug - Fixed a Firefox compatibility issue when trying to click "Manage Pages" from our embedded app.
- Bug - Fixed several formatting issues that arose when exporting an XML
- Bug - Removed Stripe conditions from the conditional content dropdown in Shopify accounts
- Bug - Fixed issue where a box toolbar would become inaccessibly after removing a background image
- Bug - Fixed an issue where videos added to the "Media Gallery" component would have a large white space between them.
- Bug - Fixed an issue with page version history
- Bug - Fixed an issue where the header cart icon would sometimes sit right against the edge of the viewport
- Bug - Fixed an issue where sidebar buttons were comically big.
- Bug - Fixed an issue where some components weren't available through Blog > Layout
Studio Release 161 | December 19, 2022
Overview
One of our larger releases. Lots of bug fixes and a handful of small tweaks.
Banner Features
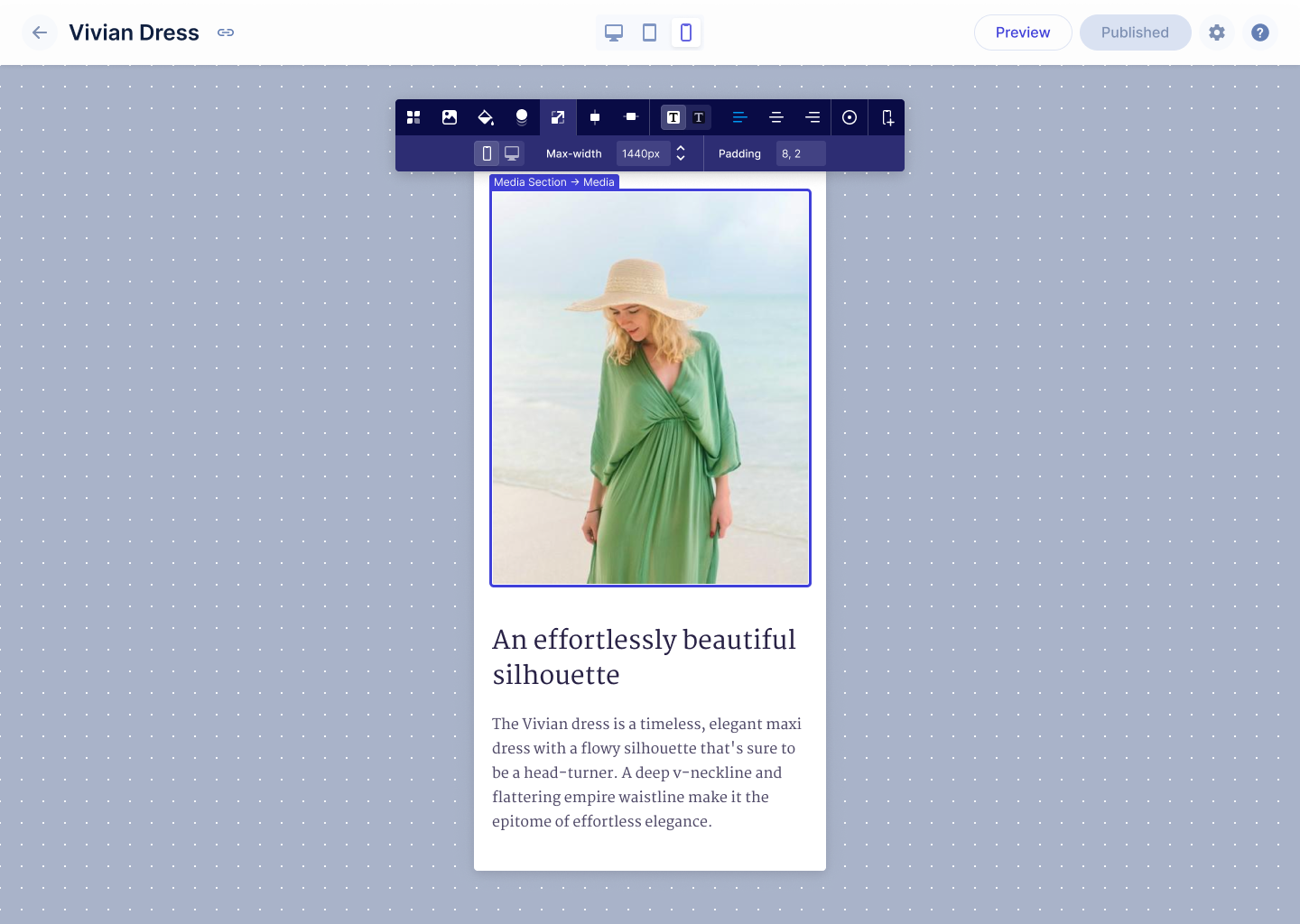
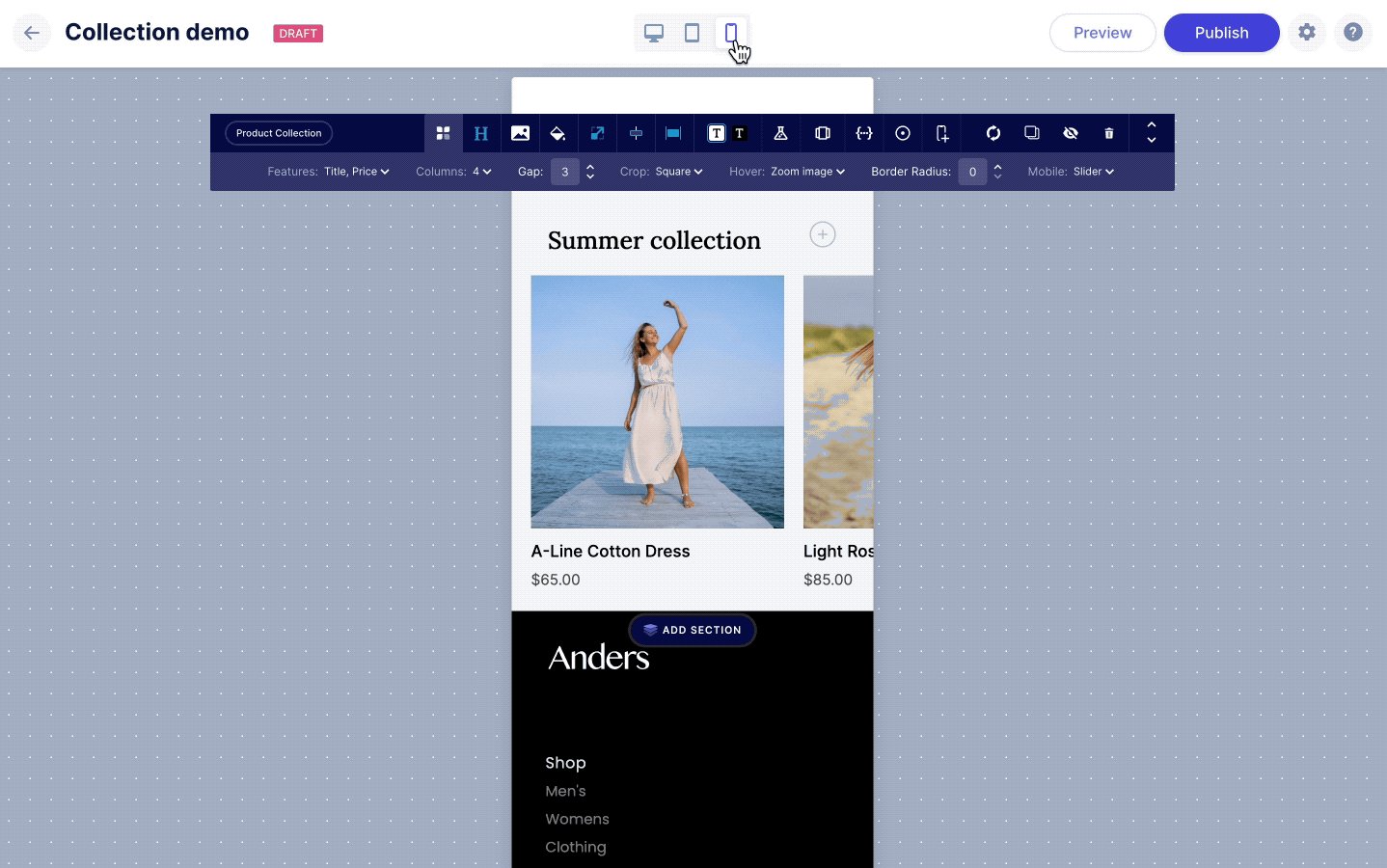
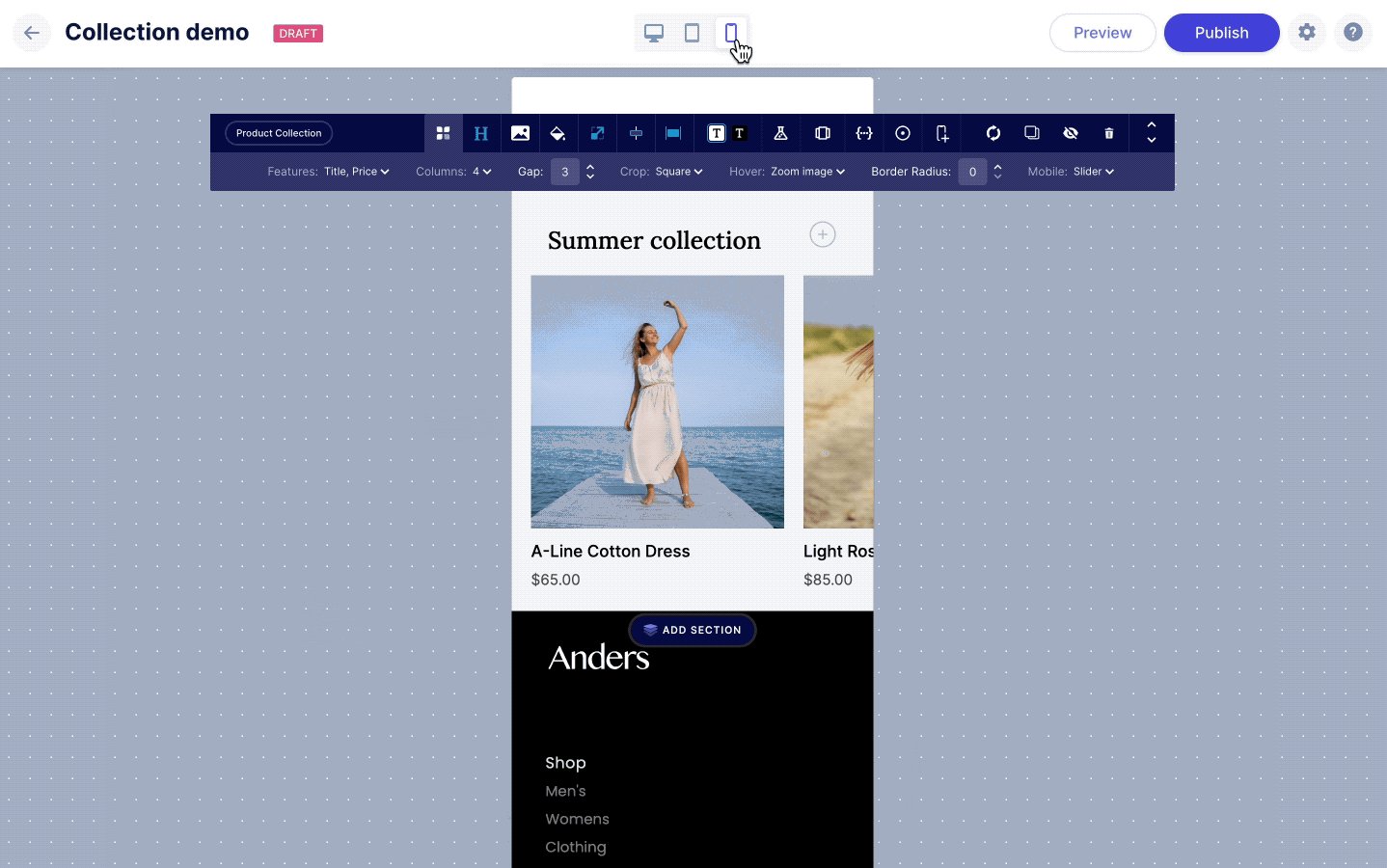
Mobile editing is now available!
Previously access to this tool was limited to a select group of users, but now anyone can use it to quickly preview or edit pages on mobile. We have more improvements in the works here, most notably the ability to customize images and settings on mobile, but this first version is a huge step towards making our platform a serious contender for eCommerce. According to Gartner, mobile accounts for 65% of all traffic on eCommerce sites.

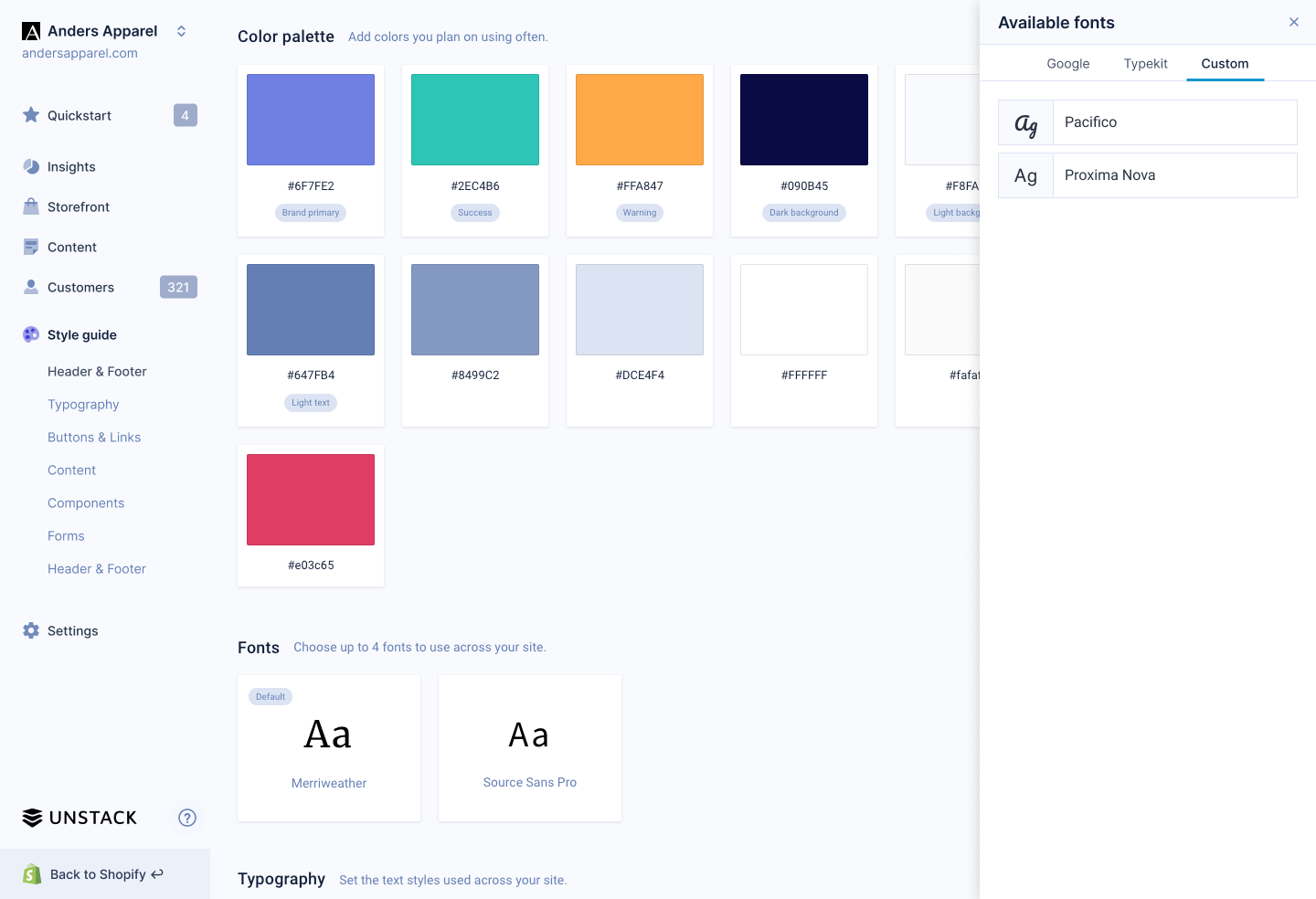
Custom fonts are now supported natively!
Previously, uploading a custom font involved our team writing some CSS to apply the custom font to your text elements. However, now custom fonts that our team has uploaded for you can be used directly in the style guide.

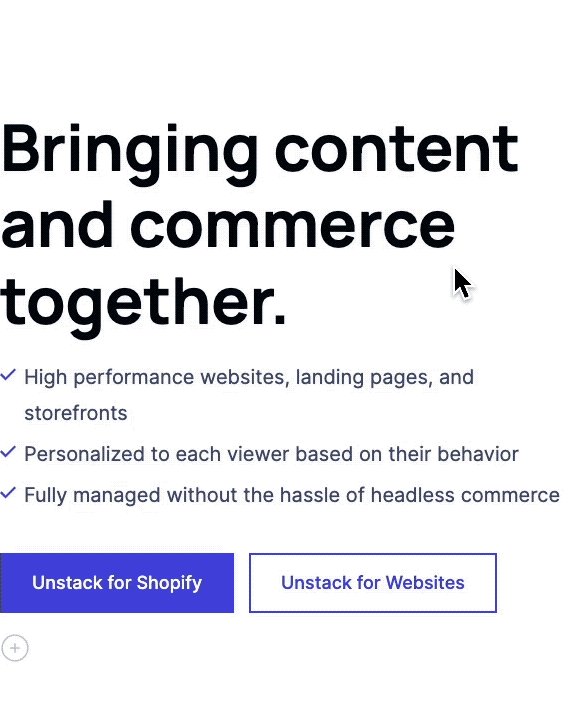
Better "Add Section" button
The new Add Section button finally made it into this release. The updated design and tooltip will hopefully make it much easier for first-time users to understand how to add additional sections to pages.

Complete List of Resolved Items
Shopify
- Tweak - Adjusted the account creation process so that Shopify sites no longer have "hidden" articles or site pages created for them. This only affected internal reporting so no-one should see any changes on their side.
- Bug - Fixed an issue where redirects of proxy pages would lead users to broken pages.
- Bug - Fixed an issue where a 500 error would be logged in the console when marking the onboarding popup modal as " do not show this again".
- Tweak - Moved Product search to Shopify API
- Tweak - Moved collection search to Shopify API
Page Editor
- Bug - Fixed a handful of minor mobile editor bugs
- Bug - Fixed an issue where the background image button wasn't doing anything when clicked.
- Bug - Fixed an issue where the product title in modals was appearing as huge text.
- Bug - Fixed an issue where padding settings would overflow out of the media box toolbar.
Style Guide
- Feature - Custom fonts now appear in the style guide under a "custom" tab.
- Tweak - On landing page headers, the logo now links to the storefront.
- Tweak - Solid landing page headers now no longer inherit the background color of the first section on a page.
Forms
- Bug - Fixed an issue where side-by-side fields would wrap if the form width was less than 400.
Other
- Tweak - Removed "Payments" tab from global navigation.
Changelog 2022-12-15
Major Commerce Manager: You can add time schedule to catalog rules. For more information, see Add schedule to catalog rules.
Changelog 2022-12-08
Minor In Commerce Manager: In Filters, you can now use list in the SKU filter that enables you to filter your product list by specifying a list of SKUs. Only the products whose SKUS you have specified are shown. For more information, see Filtering Products.
Changelog 2022-12-06
Major The new Integrations Hub in Commerce Manager is now available. Integrations allows you to integrate with third-party providers, such as site search integrations and Email and SMS. The following integrations are currently available:
Studio Release 160 | December 5, 2022
Overview
This was a smaller release. We shipped improvements for sync and mobile size & spacing polish, in addition to fixing a number of bugs.
Banner Features
De-Sync
Our team shipped the first of several updates designed to improve our performance with Shopify. Mainly, we’re in the process of moving towards a sync before publish model where we use Shopify's native APIs for searching and finding products in the page editor, but we only sync products to our database at the last so that page speeds are as fast as possible and the information remains up to date.
Mobile size & spacing polish
A number of improvements to the mobile size & spacing toolbar were shipped. This is a follow up release on some items that went out with Release 154.
Complete List of Resolved Items
Other
- Tweak - Shipped a number of improvements to the mobile size & spacing toolbar.
- Bug - Fixed an issue with the default padding toggle in the spacing dropdown.
- Bug - Fixed an issue where the "Button click in section" goal in A/B tests wasn't working properly.
- Bug - Resolved a console error that would appear when opening a forms "submitted by" customer list.
- Bug - Resolved an issue that arose when using the callouts add-on
Lambda
- Bug - Several bugs related to the Lambda service were found and ultimately resolved with this release.
Sync
- Feature - Moved product search to query Shopify's API directly.
- Tweak - Added back-end logging for our Shopify synchronizers
- Bug - Fixed a broken sync state for products that have more than 100 images.
Studio Release 159 | November 28, 2022
Overview
A very small follow up release to both Release 157 & Release 158.
Complete List of Resolved Items
- Tweak - Update in-app pricing plans to match the public website
- Bug - Fixed an issue where the product collection component would sometimes not add to cart properly on desktop.
- Bug - Removed the component named "Testing Component" from every account.
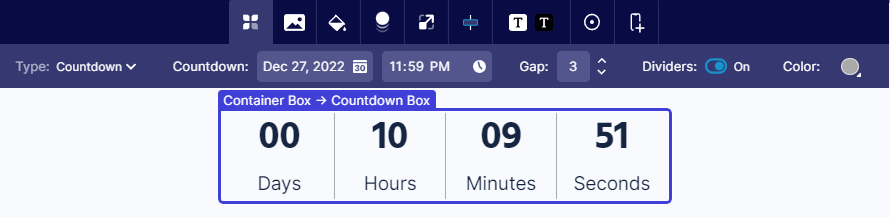
- Bug - Fixed an issue where text alignment didn't impact the clock in the countdown box.
- Bug - Fixed an issue where the button text color of the pricing component (in the editor) was always #4040d9.
Changelog 2022-11-24
Minor On November 24th, 2022, we deprecated the shipping_name and billing_name fields for filtering orders. For more information, see Filtering.
Studio Release 157 | November 14, 2022
Overview
The big news in this release is that we shipped an early version of the mobile editor. We also made some changes to sync and made it possible to name colors.
Banner Features
Mobile Editor MVP
With this release we shipped the first version of our new mobile editor. This has been under development for a few weeks and we wanted to get what we have merged even though it is not ready for prime time. For now, it is accessible to key customers so that we can continue to gather feedback before releasing this to everyone.

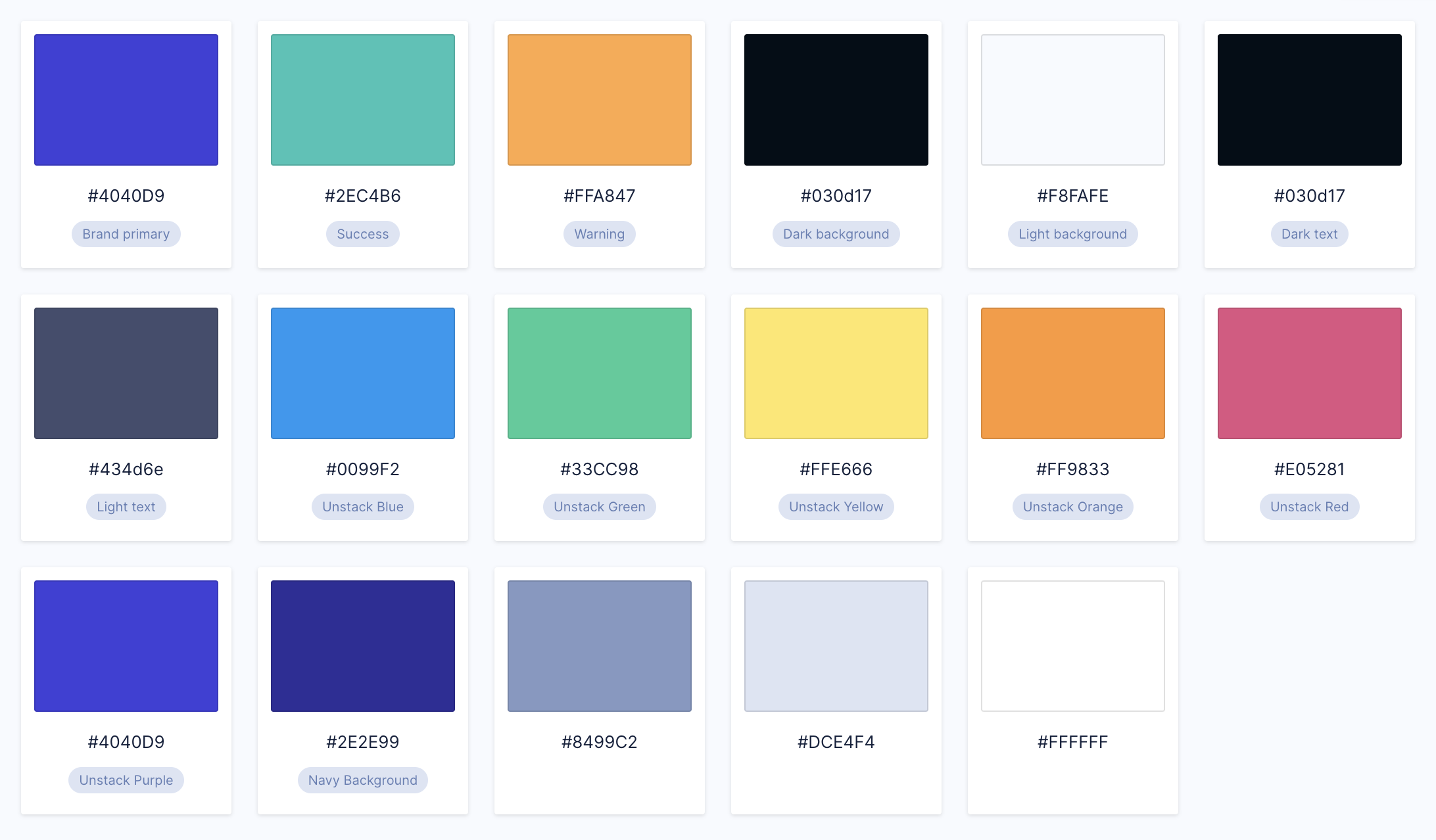
Better labels for colors
Previously, adding colors was something you could do, but you weren't able to give them custom labels. Now custom labels are fully supported.

Complete List of Resolved Items
Editor
- Feature - Shipped the MVP of our mobile editor to a group of key customers for feedback.
Components
- Tweak - Adjusted the level of image optimization that is used on galleries and collections.
- Bug - Fixed a layout issue with the callouts component when enabling add ons.
Mobile Size & Spacing
- Bug - Fixed a bug where padding was missing from the mobile version of some components.
Other
- Tweak - Removed initial Shopify product sync that takes place when a user first connects their account.
- Bug - Fixed an issue where the CTA menu wasn't visible within FAQ components.
- Bug - Fixed an issue where related blog posts weren't rendering properly.
- Bug - Fixed a display issue with some editor tooltips.
- Bug - Solved an issue where the active section toolbar would overlap with the editor title bar.
- Bug - Fixed an issue where the outer box settings of the countdown component couldn't be edited.
- Bug - Fixed an issue that arose when importing an XML into an account.
Changelog 2022-11-11
Major You can use the Export API to export products in bulk. For more information, see Export PXM Products.
Changelog 2022-11-08
Major You can dissociate products from multiple hierarchies and their children nodes. For more information, see Dissociate Multiple Products.
Major Commerce Manager: You can assign products to multiple hierarchies and their children nodes. See EP PXM Products Hierarchy and Assign Products to Multiple Nodes.
Major You can perform a bulk product update using the Import EP PXM Products endpoint. For more information, see Bulk EP PXM Product Update.
Studio Release 156 | October 30, 2022
Overview
A tidy release with a new beta service (Lambda) rolling out to a select group of customers. We also released a new countdown component and a number of bug fixes.
Banner Features
Countdown Component
This component allows our users to add a countdown clock/timer to their pages. Crucial for Black Friday, it was a priority for us to get this out before November.

Complete List of Resolved Items
Lambda
- Feature - Rolled out to beta participants!
Page Editor
- Bug - Fixed an issue with how the page editor menu bar appeared when accessing the Unstack admin through Firefox.
Mobile Spacing & Sizing
- Feature - Updated our header/footer to use the default section width.
- Bug - Fixed a bug where setting max-width on a section didn't impact the rendered page.
Components
- Feature - Added new "countdown" component.
- Bug - Fixed an issue where the component editor was stripping out custom CSS property syntax
Other
- Bug - Fixed an issue where Images/Callouts section wasn't rendering properly.
- Bug - Adjusted our 404 page to no longer include a placeholder logo.
Changelog 2022-10-28
Major Commerce Manager: You can read and update TTL for personal data logs for a store, see Viewing and changing TTL settings.
Changelog 2022-10-27
Minor In Commerce Manager: Filter query parameters are now available in the URL. Bookmark your filter URL to automatically activate that filter without having to reapply the filter each time. For more information, see Filtering Products.
Changelog 2022-10-26
Minor In Commerce Manager:
Moved Settings option to Settings > Store Settings section.
Renamed Settings > Store Settings to Settings > Store Settings > General Settings. For more information, see Store Details Settings.
Minor You can now include and exclude products from a promotion based on their attributes for the following promotion types:
Create X for Amount Discount Promotion
Additionally, in Commerce Manager, we have included:
New Attributes condition type in Add exclude > Condition Type section to exclude products from a promotion based on their attributes.
New Attributes condition type in Add Promotion Condition > Condition Type section to include products in a promotion based on their attributes.
For more information, see Creating Item-level Promotions.
Studio Release 155 | October 23, 2022
Overview
A smaller release comprised of mostly bug fixes and a couple tweaks. This release also saw the addition of the "intro" modal to the editor.
Complete List of Resolved Items
- Feature - We added a new "intro" modal to the editor.
- Tweak - The name of any section in the page editor now links to the section in the section editor, making it easier to access the section's code.
- Bug - Fixed an issue where the media box in the media component would still take up space if the user set it to not appear on mobile.
- Bug - Fixed an issue where the "Open Published URL" button wasn't working for Dynamic Pages.
- Bug - Fixed an issue where manually entering a URL that included a "-" or a "." into the smart link bar would prevent the same tab/new tab prompt from appearing.
- Bug - Fixed an issue where pre-defined colors weren't being properly applied to the banner component.
- Tweak - Improved the schema/class names for device visibility settings.
- Bug - Fixed an issue where an SSL certificate was issued, but didn't auto-renew after expiry.
- Bug - Fixed an issue where A/B tests would sometimes render both the control and the variant.
- Bug - Fixed an issue with "Action Item" alignment
- Bug - Fixed a styling issue with footer link color in the editor and the style guide
- Bug - Fixed an issue where RGBA and 8-digit hex color values were no longer 'valid'
- Bug - Fixed an issue where a user wasn't able to save changes to their blog category settings.
Changelog 2022-10-18
Minor The bundle_configuation object was misspelled in the cart, cart items, and order items. Therefore, on October 18, 2022, we have deprecated bundle_configuation and recommend that you use bundle_configuration to create a bundle configuration. See Carts.
Studio Release 154 | October 13, 2022
Overview
Our last couple releases were smaller than normal and this release is why. 154 was a huge release with 2 new features, 4 major improvements and a handful of bugs and tweaks.
Banner Features
Mobile Padding
This feature allows users to customize their section padding, box padding, and max width on mobile.

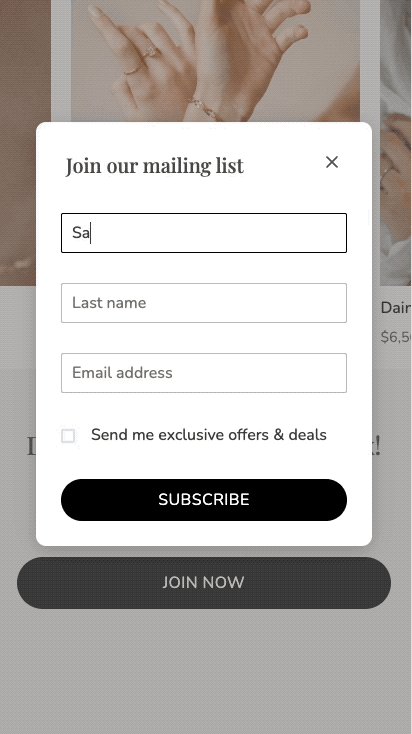
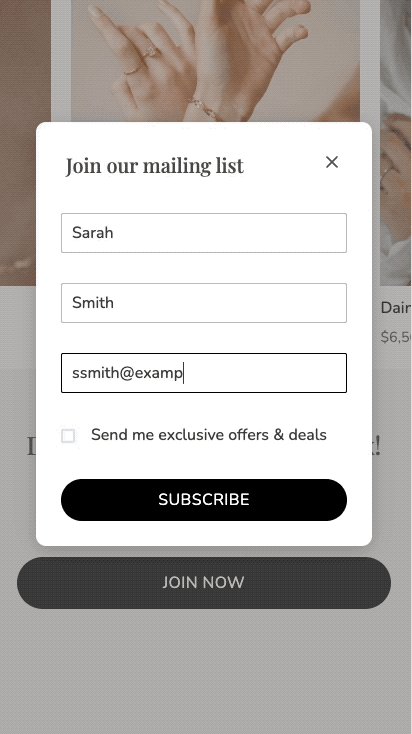
Popover forms with Smart Links
A first step towards 1st party pop-up support; you can now link directly to forms via our smart-linking system. This allows users to create popup forms that appear when a button is clicked.

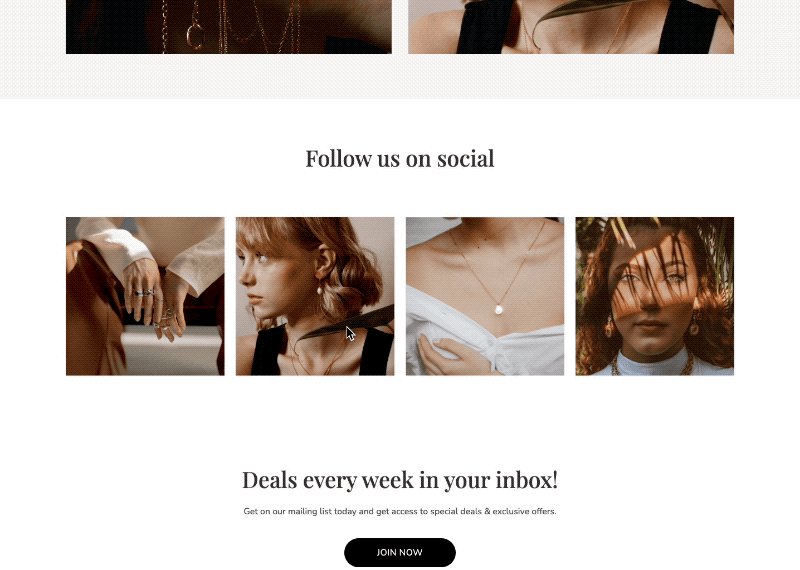
Improved Gallery Component
With this release we also shipped a new version of our "Gallery" component that include several improvements to both the mobile and desktop experience.

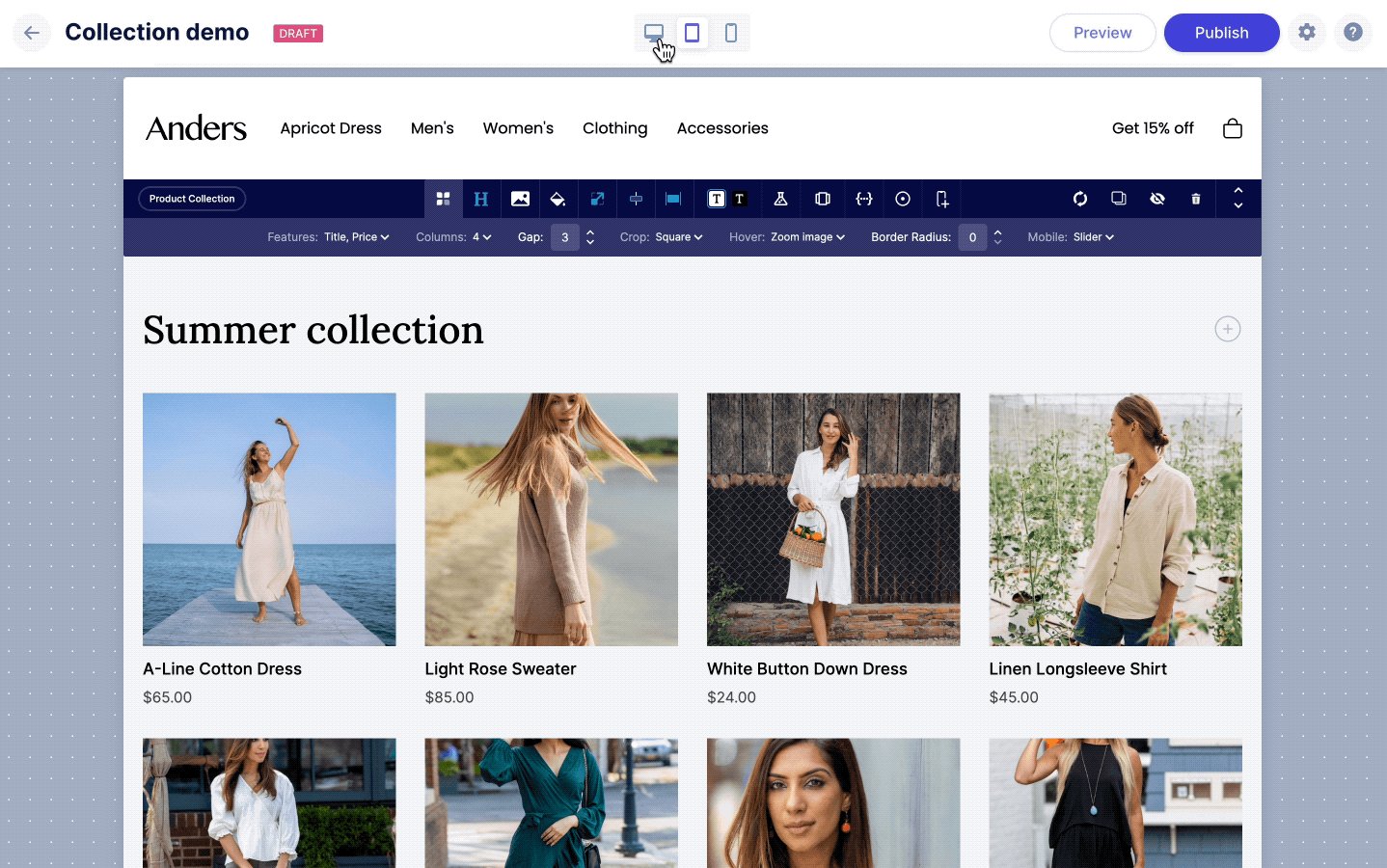
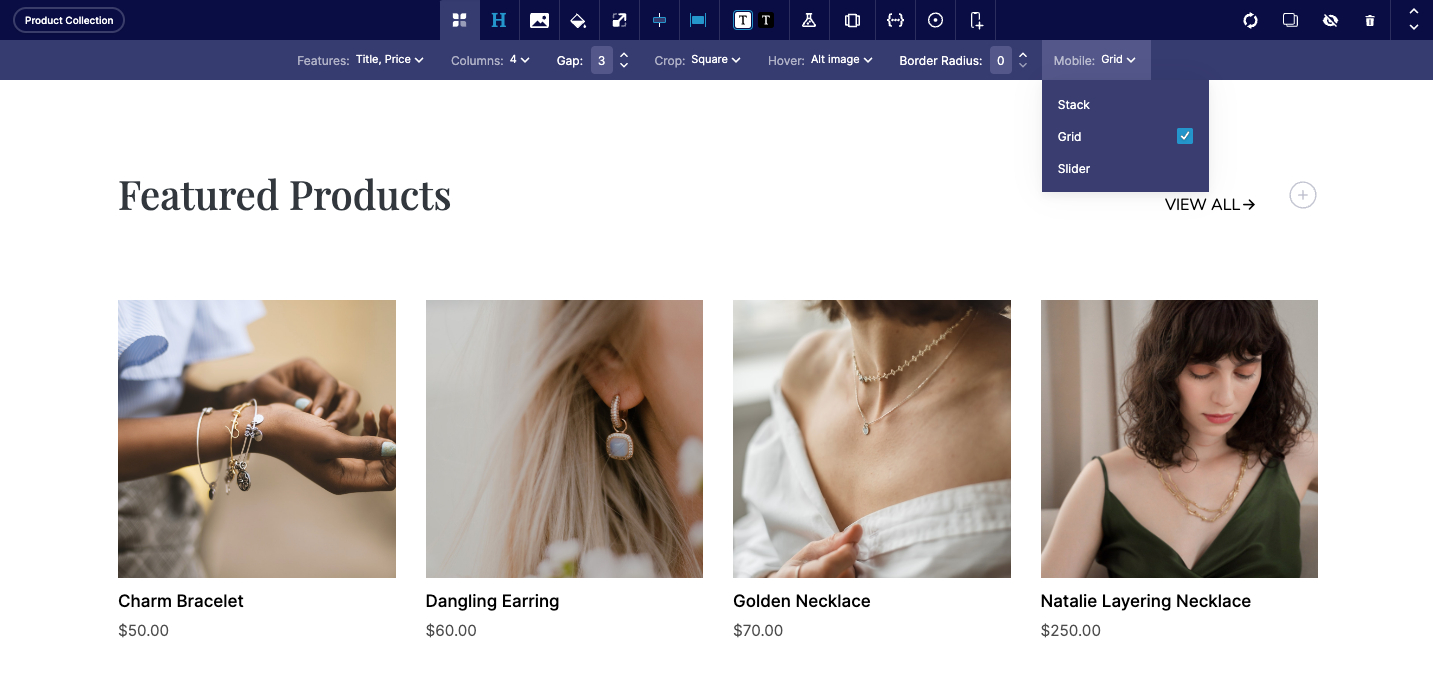
Improved Product Collection Component
Following the changes we made to the gallery component, we realized that many of those updates could easily be pulled into our product collection component. Therefore we did just that. Now you're able to give a border radius to images and adjust the mobile experience.

Add-ons for product and media components
We also shipped improvements for both our Product and Media components. These improvements allow you to add banners or FAQs right to the "Text" areas of both components.
Complete List of Resolved Items
Mobile Editing & Preview
- Feature - Added size & spacing tab to house mobile settings
Component Updates
- Feature - Add-on support for the Product component which allows for FAQs or Callouts to be added to the text area of the section.
- Feature - Add-on support for the Media component which allows for FAQs or Callouts to be added to the text area of the section.
- Feature - Added border radius and mobile slider options to the Product Collection component
- Feature - Added smart link support for Unstack forms
- Feature - Overhauled the gallery component with tons of new features
Bugs & Tweaks
- Tweak - Made adjustments to collection queries to speed up load time.
- Tweak - Updated product component to use dynamic image sizing.
- Bug - Fixed issue with collapsing RichText on Firefox
- Bug - Fixed issue where the image in a media component wasn't loading properly
- Bug - Fixed an issue where starting to create a blog category, but then leaving before finishing, would crash the app
- Bug - Fixed an issue where the first section of a landing page (when viewed on mobile) was getting extra padding)
- Bug - Fixed an issue where default device visibility was using the wrong icon.
- Bug - Fixed an issue where new pages weren't showing up first in the "new pages" list
- Bug - Fixed an issue where parent boxes with properties collided with the properties of child boxes.
Changelog 2022-10-12
Major You can now create Application Keys, which are tied to the actual store instead of a user. This is helpful in avoiding scenarios like when a user in your organization leaves, then their user-specific keys leave with them. For more information, see Application Keys.
Additionally, we have moved all keys and credentials to Settings > Application Keys section in Commerce Manager. For more information, see Creating an Application Key.
Minor Commerce Manager: A new External Reference field allows you to store another unique ID with your PXM product. This could be a unique ID from another company system, for example. See Configuring Products in Product Experience Manager.
Minor Commerce Manager: When searching for products in Product Experience Manager > Products, you can now search on Description, UPC/EAN and, MPN. This is in addition to Slug, SKU and, Name. See Configuring Products in Product Experience Manager.
Studio Release 153 | October 4, 2022
Overview
Another small release with several bug fixes.
Complete List of Resolved Items
- Feature - Added support for style and other attributes to NoML tags
- Tweak - Updated Media component with mobile-specific settings
- Bug - Fixed issue where both the "Text" & "Media" components were missing box toolbars when they were added to * *Blog > Layout**
- Bug - Fixed an issue with button alignment in the callouts component
- Bug - Fixed an issue where new sections weren't getting the correct default width set
- Bug - Fixed an issue where the "gap" property that appears on some sections was also controlling vertical distance when the section rendered on mobile.
- Bug - Fixed an issue where long named variants in the product component would wrap to a second line.
Changelog 2022-09-28
Minor You can now exclude products from a promotion based on their attributes from cart-level promotions. For more information, see Create a Cart Fixed Discount Promotion and Create a Cart Percent Discount Promotion.
Minor Commerce Manager: New Attributes condition type in Add exclude > Condition Type field allows you to exclude products from a promotion based on their attributes from cart-level promotions. For more information, see Creating Cart-level Promotions.
Minor You can now see created_by and updated_by attributes to track changes made to a promotion in your store. For more information, see Promotions.
Minor You can use eq operator to search promotions using promotion codes. For more information, see Filtering with v2/promotions and Get all Promotions.
Studio Release 152 | September 26, 2022
Overview
A smaller release with a few bug fixes & tweaks.
Complete List of Resolved Items
- Tweak - Adjusted the link in the "Need Help?" widget
- Bug - Fixed an issue where the "Media/Text + Callouts" section was misaligned when added to a page where liquid header/footer was enabled.
- Bug - Fixed an issue where the "Media" component could be missing entirely from a page where liquid header/footer was enabled.
- Bug - Fixed an issue with the Shopify product sync where it would take a very very long time.
- Bug - Fixed drag & drop on our callouts components
- Bug - Fixed an issue where a user wasn't able to connect their Shopify store to Unstack
Changelog 2022-09-16
Minor Commerce Manager: New is and is like search operators are available in Product Experience Manager > Products. For more information, see Searching Products by Product Name, SKU and, Slug.
Changelog 2022-09-15
Minor You can now pay using Stripe Payment Element. For more information, see Elastic Path Payments Powered by Stripe.
Minor You can now void an authorization when an order with one payment transaction is in an authorized state. You can also void or cancel a payment if the order is cancelled.